【After Effects】『Rock this Place』のテクニカルな話

今回は、映像作品『Rock this Place』をどうやって作ったのか、テクニカルな話をしたいと思います。
Fxアニメーション
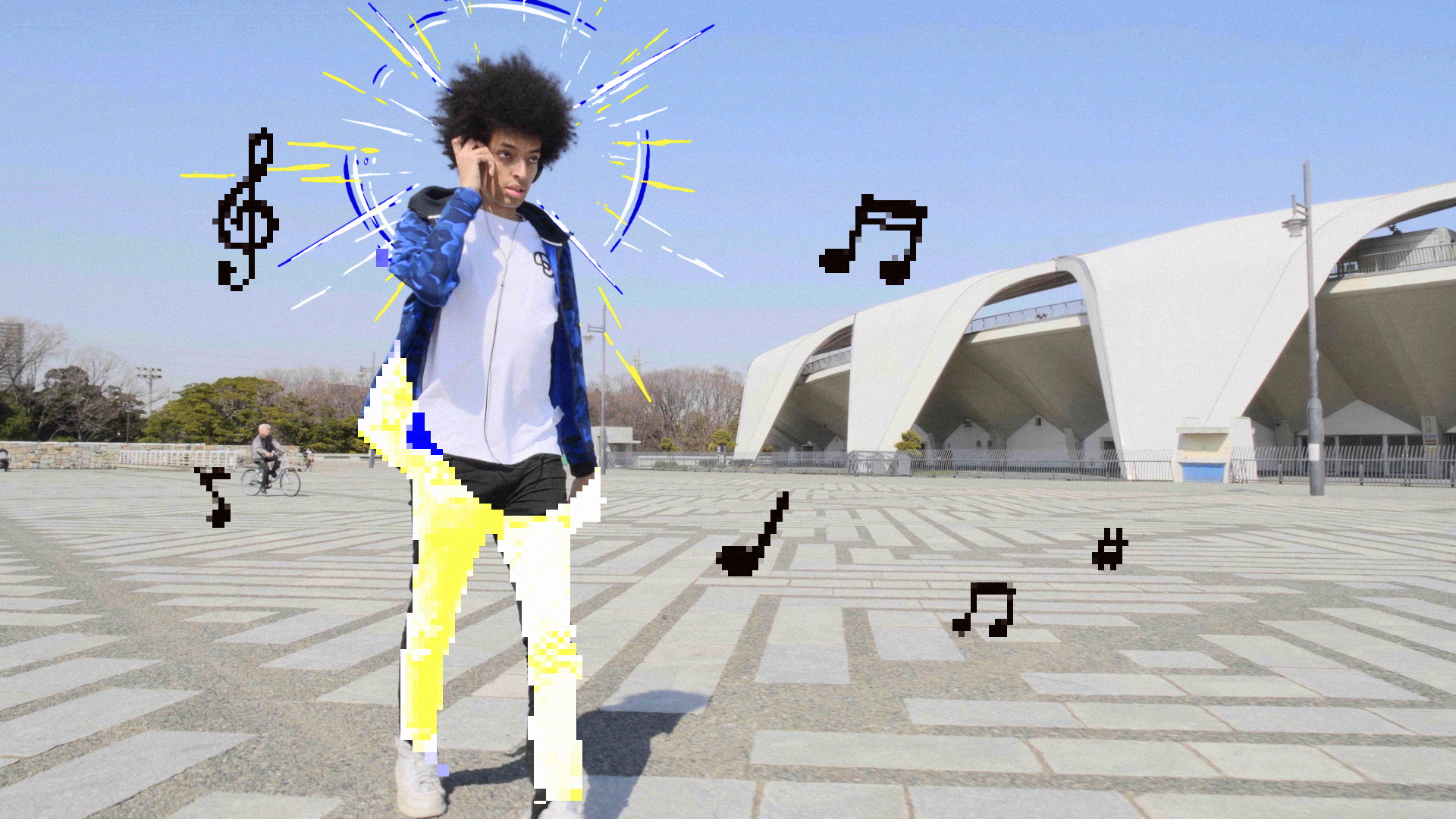
この映像を公開してよく聞かれるのが、「アニメっぽいエフェクトをどうやって作成したのか?」です。

これはフレームバイフレームのアニメーションで、1コマずつ絵を描いて作られたものです。1から作成するとなるととても時間がかかってしまいます。
こういった類のものはFxアニメーションと呼ばれており、素材として販売されています。今回は2DFXという素材集を購入して使用しました。
素材集の中には雷、煙、液体のような3つのタイプのFxアニメーションが入っていました。基本的に白と黒の二色で構成されていて、After Effects上で色を自由に変更ができる仕様になっています。(AE上では色合い(Tint)というエフェクトで色を変更します)
この素材を2つタイミングをずらしたり、角度を変えて重ねたり、色を変えたりして、組み合わせて作っています。
ロトブラシ
After Effectsにはロトブラシというエフェクトがあります。マスキング機能の一つです。
今回人と背景を分離してアニメーションを追加していますが、1コマずつマスクを抜いていると途方もなく時間がかかってしまいますので、ロトブラシという機能を使って編集しました。

ロトブラシを使用すれば、前景と背景の境界線を自動的に生成してくれるだけでなく、前後5コマまで自動的に生成してくれます。ただ、やはり完璧に抜いてくれるわけではなく、モーションブラーがかかっていたり、前景と背景の差がわかりにくかったりすると手動での調整が必要です。
今回の撮影では、60fpsで撮影しました。編集で時間を自由に調整する予定だったからです。(結局早送りをすることはあっても、スローモーションにすることはありませんでしたが……)
1秒間に60枚は流石にロトブラシといえども時間がかかるので、分離する必要のあるシーンに関しては24fpsに変換してから作業してます。(ついでにスタビライザーもかけています)
ちなみにロトブラシはフッテージとコンポジションのフレームレートが違うとうまく作動しないので、書き出す必要があります。
イメージはあったものの
アニメーションの表現に関しては、実際に編集に入るまで具体的なイメージがありませんでした。
コンセプトとして、“グラフィティアートを入れたい”“ストリートっぽいフォントを入れたい”などはありましたが、じゃあどのシーンに何を入れるのか、ということは全く考えていませんでした。
完成図を用意していざ作ろうとすると、完璧を求めてしまい想像以上に苦労すると思ったからです。
コンセプトイメージだけ用意して、あとは編集するときの思いつきでやろうと思いました。そのせいでアイディアが出なかったり試行錯誤したりと時間がかかってしまったこともありますが、楽しみながらできました。
今見返してみると、当時の自分がどう考えながら/悩みながら作ったかが読み取れて、自分で見てても面白いと思える作品ができたと思います。
映像を観る:Rock this Place