Adobe Premiere Pro「エッセンシャルグラフィックス」を使ってグラフィックスを作ってみた。

Adobe Creative Cloudの2017あたりから導入された「エッセンシャルグラフィックス」は、簡単な操作でビデオにタイトルを直接作成できます。作られるタイトルは「単なるテキスト」ではなく、いくつかの動きのある「モーショングラフィックス」がテンプレートとしてたくさん用意されています。
今回の動画(PLAYGROUND×bacter)では、この機能をだけを使ってモーショングラフィックスを作ってみたので、そのやり方を簡単に紹介していきます。
Premiere Proだけで完結できるからめっちゃ便利。
いつもモーショングラフィックスを制作する際、基本的には「After Effects」を使ってタイトルアニメーションやグラフィックスを作るのですが、今回は「Premiere Pro」だけを使ってエッセンシャルグラフィックスのテンプレートも使わずに、ゼロからグラフィックスを制作しました。
(※00:00〜00:25)
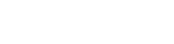
まずは、冒頭から5秒のアニメーションについて解説していきます。

まず、エッセンシャルグラフィックスでサイズの違うシェイプレイヤーを3つ制作し、それを1コマずつずらしてタイムラインに並べています。
そこに、スケールで図形や画像のサイズを1コマ単位で調整し、あたかもアニメーションがついてる風を出しています。冒頭5秒は基本それらの組み合わせのみで構成しています。
ポイントとしては、シェイプレイヤーに「ラフエッジ」のエフェクトをかけて、単なる図形にならないように“風味”を加えている部分です。それ以外でいうと、描写モードを色々といじり映像が単調にならないように工夫しています。
テキストがとにかく入れやすい。
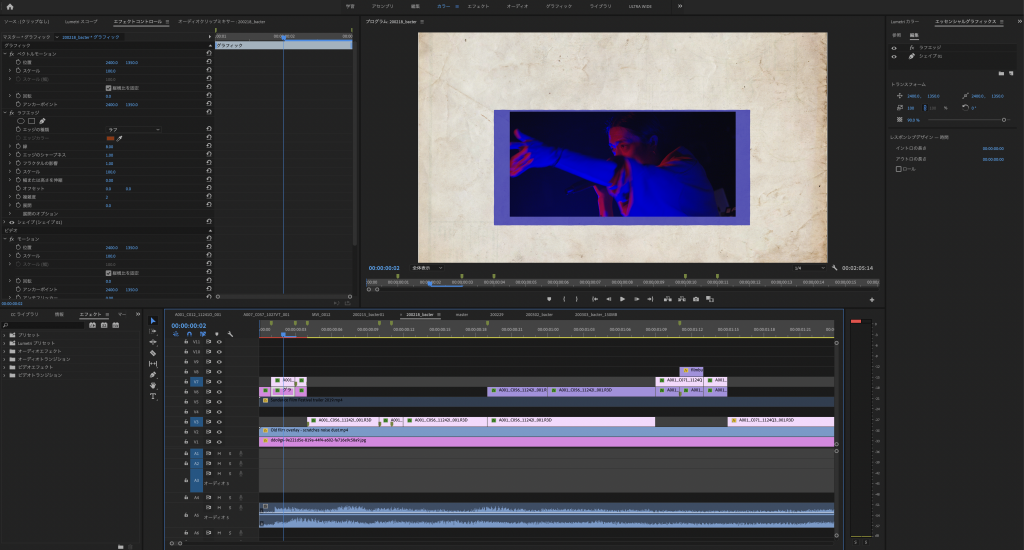
次に、5秒以降でテキストが入るパートについて解説します。

まずはテキストの配置を画面上で決めてから動きをつけていきます。
テキストを入れる際、エッセンシャルグラフィックスは、一つのレイヤー内で複数の文字を入れられることに加え、一つ一つのテキストに違うアニメーションをつけられることが特徴だと思いました。
文字の動き自体はシンプルですが、テキストの配置、スピード感を工夫すればいい感じのアニメーションになることがわかりました。
テキストには、「ノイズ」エフェクトを加えており、ラフエッジ同様、“風味”を加えることで、シンプルな中にもこだわりがあるような表現が可能となります。

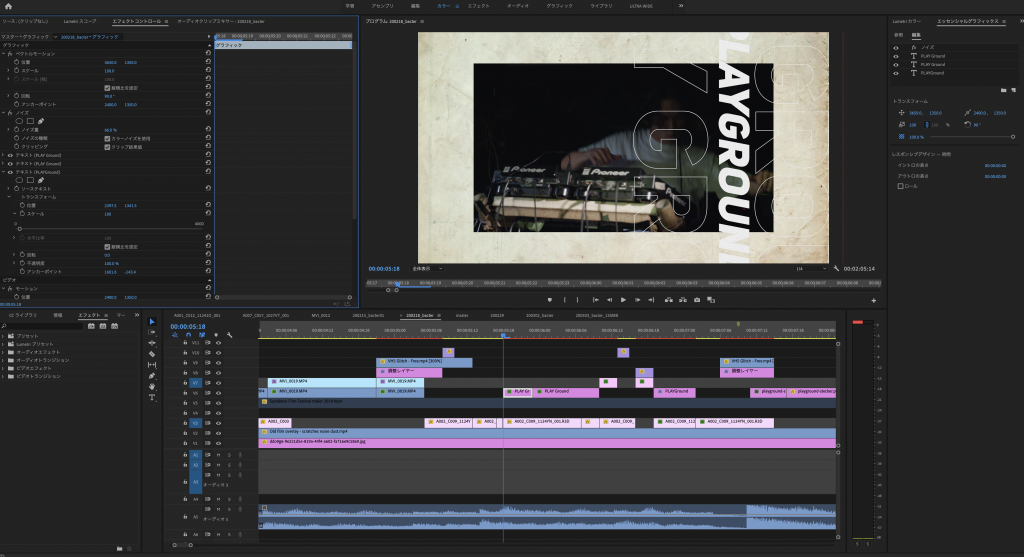
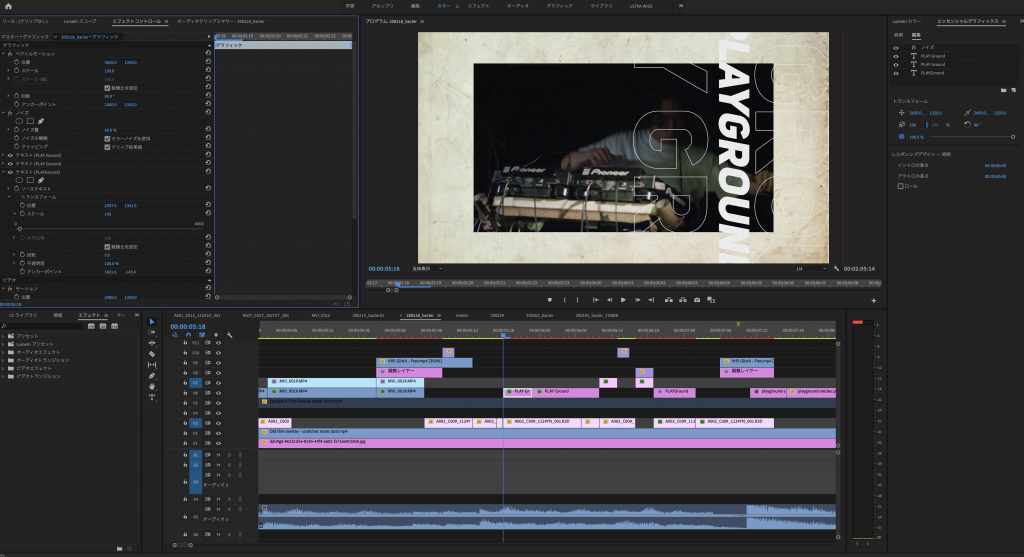
あとは、応用編になります。
シェイプレイヤー、テキストアニメーション、描写モード、スケール・・・これらを組み合わせて、アニメーションを構成していきます。
ちなみに、僕がリファレンスとして見ていたのは、最近インスタのストーリーでよく見るマルチ画面の構成。あれがテンポよく動いたらこんな感じになるかなって発想から今回のアニメーションを制作しました。
“グラフィックスっぽさ”が重要
Premiere Proの「エッセンシャルグラフィックス」を色々いじってみて思ったことは、グラフィックスに関してはAfter Effectsの方が断然優れていること。(当たり前ですが)
After Effectsだと細かい動きの調整が可能だったり、エフェクトが豊富にあるのでやれることも当然増えます。
ただ、制作期間の制限や、まだAfter Effectsに慣れていない人にとって「エッセンシャルグラフィックス」はとても優れた機能だということがわかりました。
「エッセンシャルグラフィックス」にはタイトルテンプレートやAfter Effectsと連動できる機能もあり、使い方次第でカッコいいモーショングラフィックスを制作することが可能です。今回の事例を参考に「エッセンシャルグラフィックス」の可能性がもっと広がるといいなと思っています。
映像本編:
PLAYGROUND×bacter
メイキング記事:
『PLAYGROUND×bacter』が生まれた背景
Magazineページでは他にもメイキングやインタビューなどさまざまな記事を公開しているので、のぞいてみてください。また、bacterの公式Twitterでは映像作品や記事をご覧になった感想をお待ちしています。 @bacter_esをつけてつぶやいていただけると嬉しいです。